|
500
|
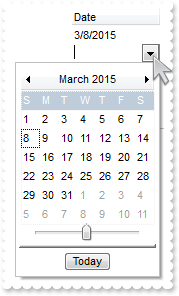
How can I add an extra button to a spin editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.DefaultItemHeight = 20;
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 4;
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.ButtonWidth = 20;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
499
|
How can I remove or delete the buttons in the editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.RemoveButton("B1");
var_Editor.ButtonWidth = 20;
var var_Items = Grid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
}
</SCRIPT>
</BODY>
|
|
498
|
How can I hide the buttons in the editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.DefaultItemHeight = 24;
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
}
</SCRIPT>
</BODY>
|
|
497
|
How can I change the width of the buttons in the editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.DefaultItemHeight = 24;
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 24;
var var_Items = Grid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
}
</SCRIPT>
</BODY>
|
|
496
|
How can I add extra buttons to an editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B2",2,0,"This is a bit of text that's shown when the cursor hovers the button B2",null,null);
var_Editor.AddButton("B3",3,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var var_Items = Grid1.Items;
var_Items.AddItem("Text 1");
var_Items.AddItem("Text 2");
}
</SCRIPT>
</BODY>
|
|
495
|
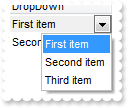
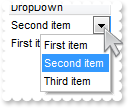
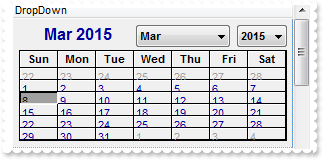
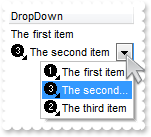
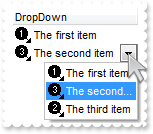
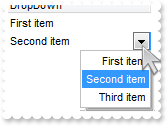
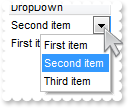
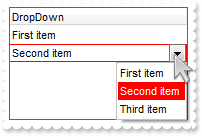
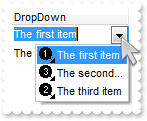
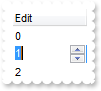
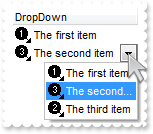
is there any function to specify the number of rows / items being visible in a drop down list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownRows = 1;
var_Editor.PopupAppearance = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
494
|
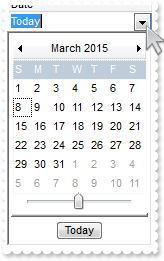
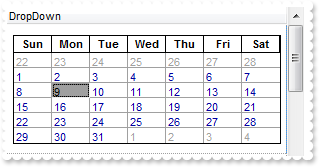
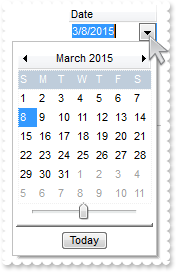
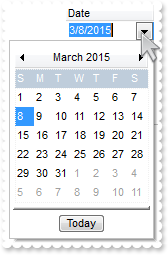
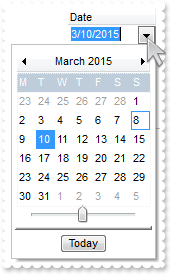
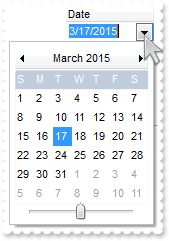
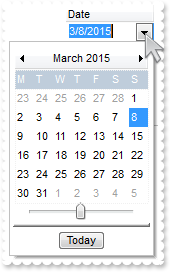
How can I change the border for a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.PopupAppearance = 1;
Grid1.Items.AddItem("Today");
var var_Items = Grid1.Items;
var_Items.CellEditor(var_Items.AddItem("Today"),0).EditType = 7;
}
</SCRIPT>
</BODY>
|
|
493
|
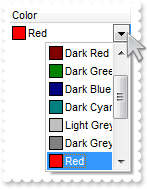
How can I remove a predefined item in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 17;
var_Editor.Option(4) = true;
var_Editor.RemoveItem(255);
Grid1.Items.AddItem(255);
Grid1.Items.AddItem(65280);
}
</SCRIPT>
</BODY>
|
|
492
|
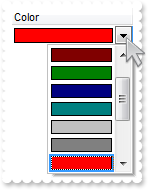
How can I remove or clear all predefined items in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 17;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
491
|
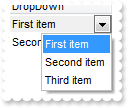
How can I center the predefined items in a drop down editor editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownAlignment = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
490
|
How can I right align the items in a drop down editor editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.DropDownAlignment = 2;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
489
|
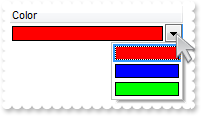
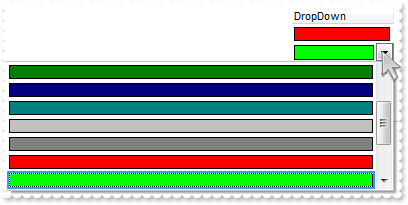
How can I specify the width of the drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.DropDownAutoWidth = 0;
var_Editor.DropDownMinWidth = 385;
var_Editor.EditType = 17;
var var_Items = Grid1.Items;
var_Items.AddItem(255);
var_Items.AddItem(65280);
}
</SCRIPT>
</BODY>
|
|
488
|
How can hide the drop down button for an editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.DropDownVisible = false;
var_Editor.EditType = 17;
var var_Items = Grid1.Items;
var_Items.AddItem(255);
var_Items.AddItem(65280);
}
</SCRIPT>
</BODY>
|
|
487
|
How can assign a tooltip to a drop down list editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.ItemToolTip(1) = "This is a tooltip that shows when user hovers the <b>first</b> item";
var_Editor.ItemToolTip(2) = "This is a tooltip that shows when user hovers the <b>second</b> item";
var_Editor.ItemToolTip(3) = "This is a tooltip that shows when user hovers the <b>third</b> item";
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
486
|
How can I lock, disable make read only an editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.Locked = true;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
485
|
How can I sort the items in a drop down list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Second item",null);
var_Editor.AddItem(2,"First item",null);
var_Editor.AddItem(3,"Third item",null);
var_Editor.SortItems(true,null);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
484
|
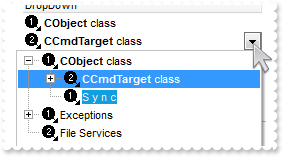
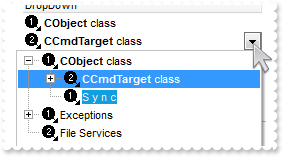
How can I expand an item in the tree or a hierarchy of a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("DropDown");
var_Column.Def(17) = 1;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.DropDownAutoWidth = 0;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
var_Editor.ExpandItem(1) = true;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
483
|
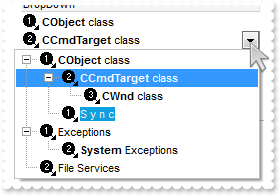
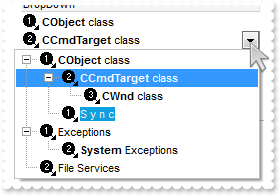
How can I display a tree or a hierarchy in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("DropDown");
var_Column.Def(17) = 1;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.DropDownAutoWidth = 0;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
var_Editor.ExpandAll();
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
482
|
How can I look for items that includes the typed characters in a drop down list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.Option(39) = 1;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
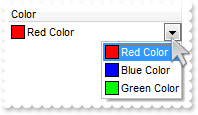
|
|
481
|
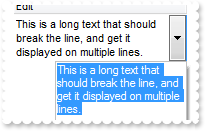
How can I keep the selection background color while editor is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelBackColor = 255;
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.Option(45) = true;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
480
|
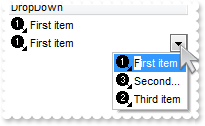
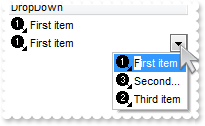
How can I select from a drop down list the editor, when the user starts typing in the editor, while it is closed and focused

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.Option(37) = 1;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",1);
var_Editor.AddItem(2,"Second item",3);
var_Editor.AddItem(3,"Third item",2);
var var_Items = Grid1.Items;
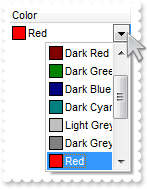
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
479
|
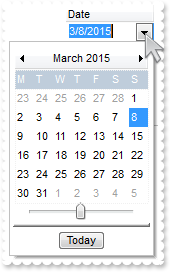
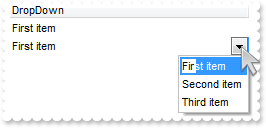
How can I automatically drop down the list editor, when the user starts typing in the editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.Option(37) = -1;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",1);
var_Editor.AddItem(2,"Second item",3);
var_Editor.AddItem(3,"Third item",2);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
478
|
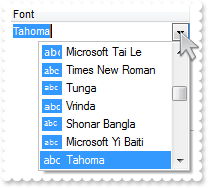
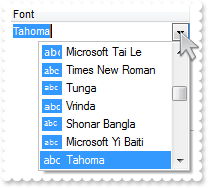
How can I add a Font editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Font").Editor.EditType = 10;
Grid1.Items.AddItem("Tahoma");
}
</SCRIPT>
</BODY>
|
|
477
|
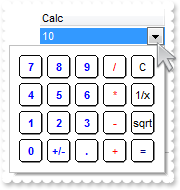
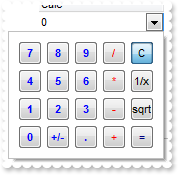
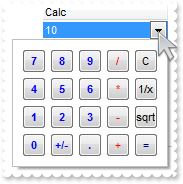
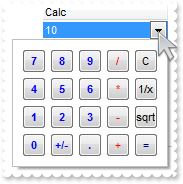
How can I change the visual appearance for the buttons in the calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(105) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Editor.Option(106) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)");
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
476
|
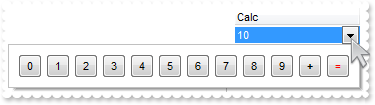
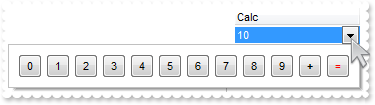
How can I customize the caption of buttons in the calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(104) = "0;1;2;3;4;5;6;7;8;9;<b>+</b>;<fgcolor=FF0000>=</fgcolor>";
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
475
|
How can I customize the caption of buttons in the calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(104) = "0;1;2;3;4;5;6;7;8;9";
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
474
|
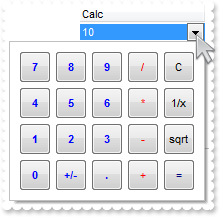
How can I specify the width and height of the buttons in the calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(102) = 32;
var_Editor.Option(103) = 32;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
473
|
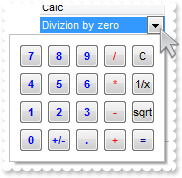
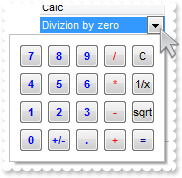
How can I change the "Cannot divide by zero" message that shows in the calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(101) = "Divizion by zero";
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
472
|
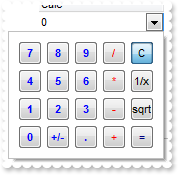
How can I enable or disable executing operations while the calculator editor is focused and closed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 21;
var_Editor.Option(100) = false;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
471
|
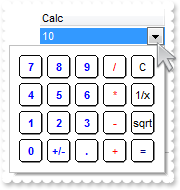
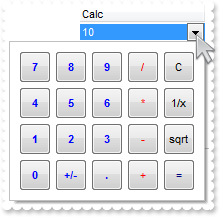
How can I add a calculator editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Slider").Editor.EditType = 21;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
470
|
How can I edit a number between a range or interval

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = -1;
var_Editor.Option(40) = 0;
var_Editor.Option(41) = 0;
var_Editor.Option(43) = 5;
var_Editor.Option(44) = 15;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
469
|
How can I hide or show the spin in the slider or track bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(40) = 0;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
468
|
How can I add a slider or track bar editor, with a fixed size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(41) = 64;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
467
|
How can I add a slider or track bar editor, so it covers half of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(41) = -50;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
466
|
How can I add a slider or track bar editor, so it covers the full cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(41) = -100;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
465
|
How can I add a slider or track bar editor within a range or interval of numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Spin from 5 to 15").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = -1;
var_Editor.Option(43) = 5;
var_Editor.Option(44) = 15;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
464
|
How can I add a slider or track bar editor within a range or interval of float numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Spin from 5 to 15").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = 1;
var_Editor.Option(43) = 0;
var_Editor.Option(44) = 1;
var_Editor.Option(40) = "0.01";
var_Editor.Option(42) = "0.01";
Grid1.Items.AddItem("0.3");
}
</SCRIPT>
</BODY>
|
|
463
|
How can I add a spin editor within a range or interval of float numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Spin from 5 to 15").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = 1;
var_Editor.Option(41) = 0;
var_Editor.Option(43) = 0;
var_Editor.Option(44) = 1;
var_Editor.Option(40) = "0.01";
Grid1.Items.AddItem("0.3");
}
</SCRIPT>
</BODY>
|
|
462
|
How can I add a spin editor within a range or interval of numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Spin from 5 to 15").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = -1;
var_Editor.Option(41) = 0;
var_Editor.Option(43) = 5;
var_Editor.Option(44) = 15;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
461
|
How can I add a slider or track bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Slider").Editor.EditType = 20;
Grid1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
460
|
I have check box column, but the check-boxes looks disabled. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Check").Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
459
|
How do I add check box column, so the cell value is changed as I click the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
var var_Column = Grid1.Columns.Add("C");
var_Column.Width = 18;
var_Column.AllowSizing = false;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
Grid1.Columns.Add("Text");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(false),1) = "Check 1";
var_Items.CellValue(var_Items.AddItem(true),1) = "Check 2";
var_Items.CellValue(var_Items.AddItem(false),1) = "Check 3";
}
</SCRIPT>
</BODY>
|
|
458
|
How do I add check box column, so the cell value is changed as I click the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Check").Editor.EditType = 19;
var var_Items = Grid1.Items;
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
457
|
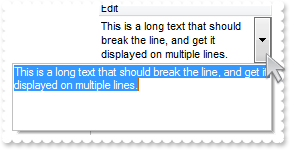
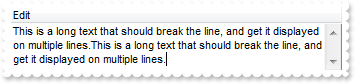
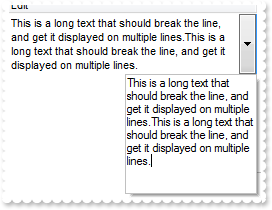
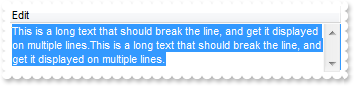
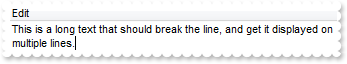
How do I disable adding new lines using the ENTER key in a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 18;
var_Editor.Option(9) = false;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
456
|
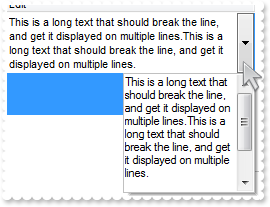
How do I add a vertical scroll bar for a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 18;
var_Editor.Option(2) = true;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
455
|
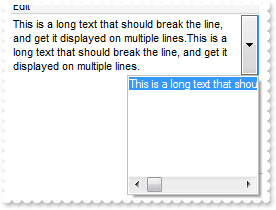
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 18;
var_Editor.Option(1) = true;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
454
|
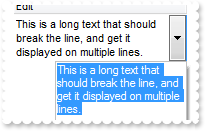
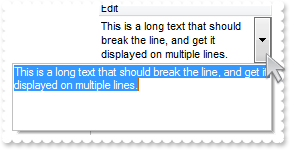
How can I specify the width or the height for a drop down memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 18;
var_Editor.Option(7) = 256;
var_Editor.Option(8) = 64;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
453
|
How do I add a drop down memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 18;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
452
|
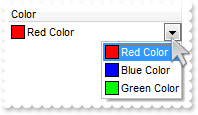
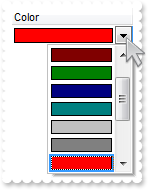
How do I add a color list editor with my own or custom colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 17;
var_Editor.Option(4) = true;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
451
|
How do I add a color list editor with my own or custom colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 17;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
450
|
How can I show the color's name in a color list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 17;
var_Editor.Option(4) = true;
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
449
|
How do I add a color list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Color").Editor.EditType = 17;
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
448
|
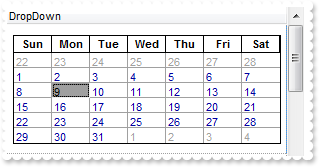
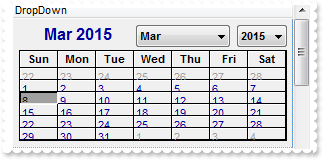
How can I access my own custom or ActiveX editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 128;
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 16;
var_Editor.UserEditor("MSCAL.Calendar","");
var var_Calendar = var_Editor.UserEditorObject;
var_Calendar.BackColor = 16777215;
var_Calendar.GridCellEffect = 0;
var_Calendar.ShowTitle = false;
var_Calendar.ShowDateSelectors = false;
var var_Items = Grid1.Items;
var_Items.AddItem("MSCal.Calendar");
var_Items.AddItem("MSCal.Calendar");
}
</SCRIPT>
</BODY>
|
|
447
|
How can I add my own custom or ActiveX editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 128;
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 16;
var_Editor.UserEditor("MSCAL.Calendar","");
var var_Items = Grid1.Items;
var_Items.AddItem("MSCal.Calendar");
var_Items.AddItem("MSCal.Calendar");
}
</SCRIPT>
</BODY>
|
|
446
|
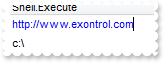
How can I add a hyperlink editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Shell.Execute").Editor.EditType = 15;
Grid1.Items.AddItem("http://www.exontrol.com");
Grid1.Items.AddItem("c:\\");
}
</SCRIPT>
</BODY>
|
|
445
|
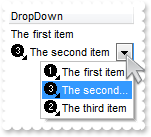
How can I add a drop down editor, that allows only predefined values, but still being able to edit and select

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 14;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
var var_Items = Grid1.Items;
var_Items.AddItem("The first item");
var_Items.AddItem("The third item");
}
</SCRIPT>
</BODY>
|
|
444
|
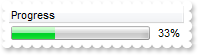
How can I show or hide the rectangle arround progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(13) = false;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
443
|
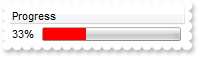
How can I hide the caption / percent in the progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(12) = -1;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
442
|
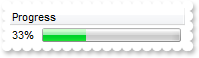
How can I align the caption in the center of the progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(12) = 1;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
441
|
How can I align the caption to the right in the progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(12) = 2;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
440
|
How can I change the background color for a progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(11) = 255;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
439
|
How can I add a progress bar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelForeColor = 0;
Grid1.SelBackColor = 16777088;
Grid1.Columns.Add("Progress").Editor.EditType = 13;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
438
|
How can I add a button editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Button").Editor.EditType = 12;
Grid1.Items.AddItem("Just a text");
}
</SCRIPT>
</BODY>
|
|
437
|
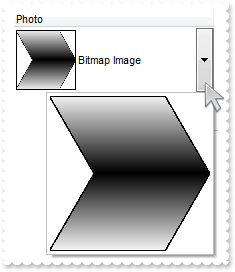
How can I show or hide the type of the OLE Object for Photo or a Picture editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Column = Grid1.Columns.Add("Photo");
var_Column.Width = 74;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 11;
var_Editor.Option(52) = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(null);
var_Items.CellValue(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)");
var_Items.ItemHeight(h) = 64;
}
</SCRIPT>
</BODY>
|
|
436
|
How can I add a Photo or a Picture editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Photo").Editor.EditType = 11;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(null);
var_Items.CellValue(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)");
var_Items.ItemHeight(h) = 64;
}
</SCRIPT>
</BODY>
|
|
435
|
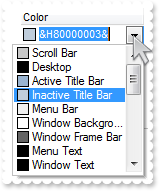
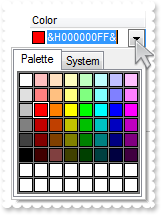
How can I hide or show the "System" page in the color editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 9;
var_Editor.Option(6) = false;
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
434
|
How can I hide or show the "Palette" page in the color editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Color").Editor;
var_Editor.EditType = 9;
var_Editor.Option(5) = false;
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
433
|
How do I add a color editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Color").Editor.EditType = 9;
Grid1.Items.AddItem(255);
}
</SCRIPT>
</BODY>
|
|
432
|
How do I change the masking character

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Mask").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "###";
var_Editor.MaskChar = 48;
Grid1.Items.AddItem("");
}
</SCRIPT>
</BODY>
|
|
431
|
How do I mask an IP

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("IP").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "{0,255}\\.{0,255}\\.{0,255}\\.{0,255}";
Grid1.Items.AddItem("1.2.3.4");
}
</SCRIPT>
</BODY>
|
|
430
|
How do I add a mask editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Mask").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "{0,255}\\.{0,255}\\.{0,255}\\.{0,255}";
Grid1.Items.AddItem("1.2.3.4");
}
</SCRIPT>
</BODY>
|
|
429
|
How to show or hide the week numbers header in a drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(47) = true;
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
428
|
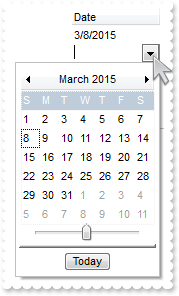
How do I show or hide the bottom scroll bar in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(35) = false;
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
427
|
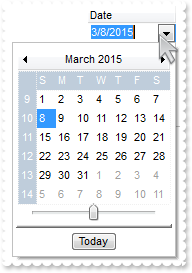
How do highlight the "Today" date is the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(34) = true;
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
426
|
How do I show or hide the "Today" button is the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(33) = false;
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
425
|
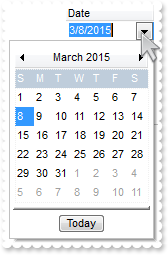
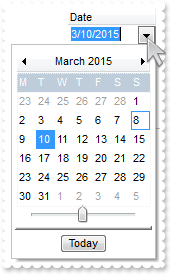
How to specify the first day of the week in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(32) = 1;
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
424
|
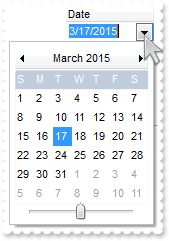
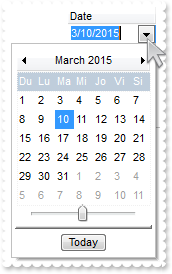
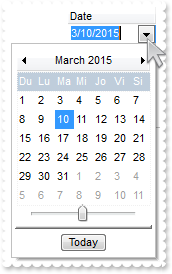
How to specifies the shortcut for the weekdays to be displayed in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(31) = "Du Lu Ma Mi Jo Vi Si";
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
423
|
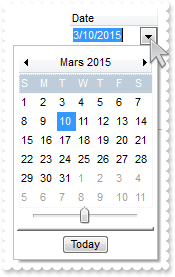
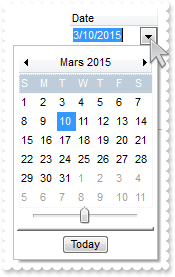
How can I change the name of the months in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(30) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre";
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
422
|
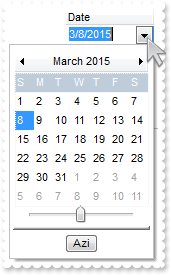
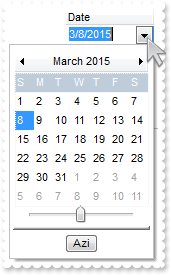
Can I change the "Today" caption being displayed in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(29) = "Azi";
Grid1.Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
421
|
How can allow empty date to drop down date picker control or a calendar control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(14) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Today");
var_Items.AddItem("");
var_Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
420
|
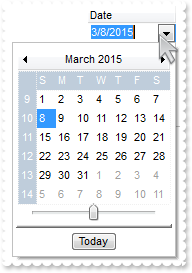
How can I a drop down date picker control or a calendar control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Date").Editor.EditType = 7;
var var_Items = Grid1.Items;
var_Items.AddItem("Today");
}
</SCRIPT>
</BODY>
|
|
419
|
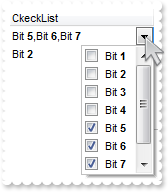
How can I have an OR combination of my bit values, something like a check-box list editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("CkeckList");
var_Column.Def(17) = 1;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 6;
var_Editor.AddItem(1,"Bit <b>1</b>",null);
var_Editor.AddItem(2,"Bit <b>2</b>",null);
var_Editor.AddItem(4,"Bit <b>3</b>",null);
var_Editor.AddItem(8,"Bit <b>4</b>",null);
var_Editor.AddItem(16,"Bit <b>5</b>",null);
var_Editor.AddItem(32,"Bit <b>6</b>",null);
var_Editor.AddItem(64,"Bit <b>7</b>",null);
var_Editor.AddItem(128,"Bit <b>8</b>",null);
var var_Items = Grid1.Items;
var_Items.AddItem(112);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
418
|
How do I stop resizing the memo or a multiple lines edit control, while the user types

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 5;
var_Editor.Option(3) = false;
var_Editor.Option(1) = true;
var_Editor.Option(2) = true;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
417
|
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 5;
var_Editor.Option(1) = true;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
416
|
How do I add a vertical scroll bar for a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 5;
var_Editor.Option(2) = true;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break th" +
"e line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
415
|
How do I add a memo or a multiple lines edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 5;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0) = false;
}
</SCRIPT>
</BODY>
|
|
414
|
How to specify the proposed change when the user clicks a spin control.

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = -1;
var_Editor.Option(40) = 10;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(10);
var_Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
413
|
How do I add a spin editor that allows only integer values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 4;
var_Editor.Numeric = -1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
412
|
How do I add a spin editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 4;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
411
|
How do I specify in a drop down list editor, that I do not want to have predefined icon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
var_Editor.Option(28) = false;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
410
|
How do I add a drop down editor, that allows only predefined values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"The first item",1);
var_Editor.AddItem(2,"The second item",3);
var_Editor.AddItem(3,"The third item",2);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
409
|
How to allow the editor to work on insert or overtype mode

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(200) = true;
var_Editor.Option(201) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
}
</SCRIPT>
</BODY>
|
|
408
|
How to set foreground color for a locked, or read only edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Locked = true;
var_Editor.Option(51) = 8421504;
var var_Items = Grid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
}
</SCRIPT>
</BODY>
|
|
407
|
How to set background color for a locked, or read only edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Locked = true;
var_Editor.Option(50) = 8421504;
var var_Items = Grid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
}
</SCRIPT>
</BODY>
|
|
406
|
How to set the number of characters selected, when an EditType editor is opened

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(49) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
}
</SCRIPT>
</BODY>
|
|
405
|
How to set the starting point of text selected, when an EditType editor is opened

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(48) = 1;
var_Editor.Option(49) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
}
</SCRIPT>
</BODY>
|
|
404
|
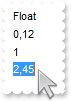
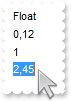
How to specifiy the symbol that indicates the decimal values while editing a floating point number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Float");
var_Column.FormatColumn = "len(value) ? (round(value) = value ? value : value format `|,|0`) : ``";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 2;
var_Editor.Option(46) = 44;
var var_Items = Grid1.Items;
var_Items.AddItem(0.12);
var_Items.AddItem(1);
var_Items.AddItem(2.45);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
403
|
How can I edit a float number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
402
|
How can I edit a number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = -1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
401
|
How do I limit the length of the text that the user may enter into an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(36) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|